
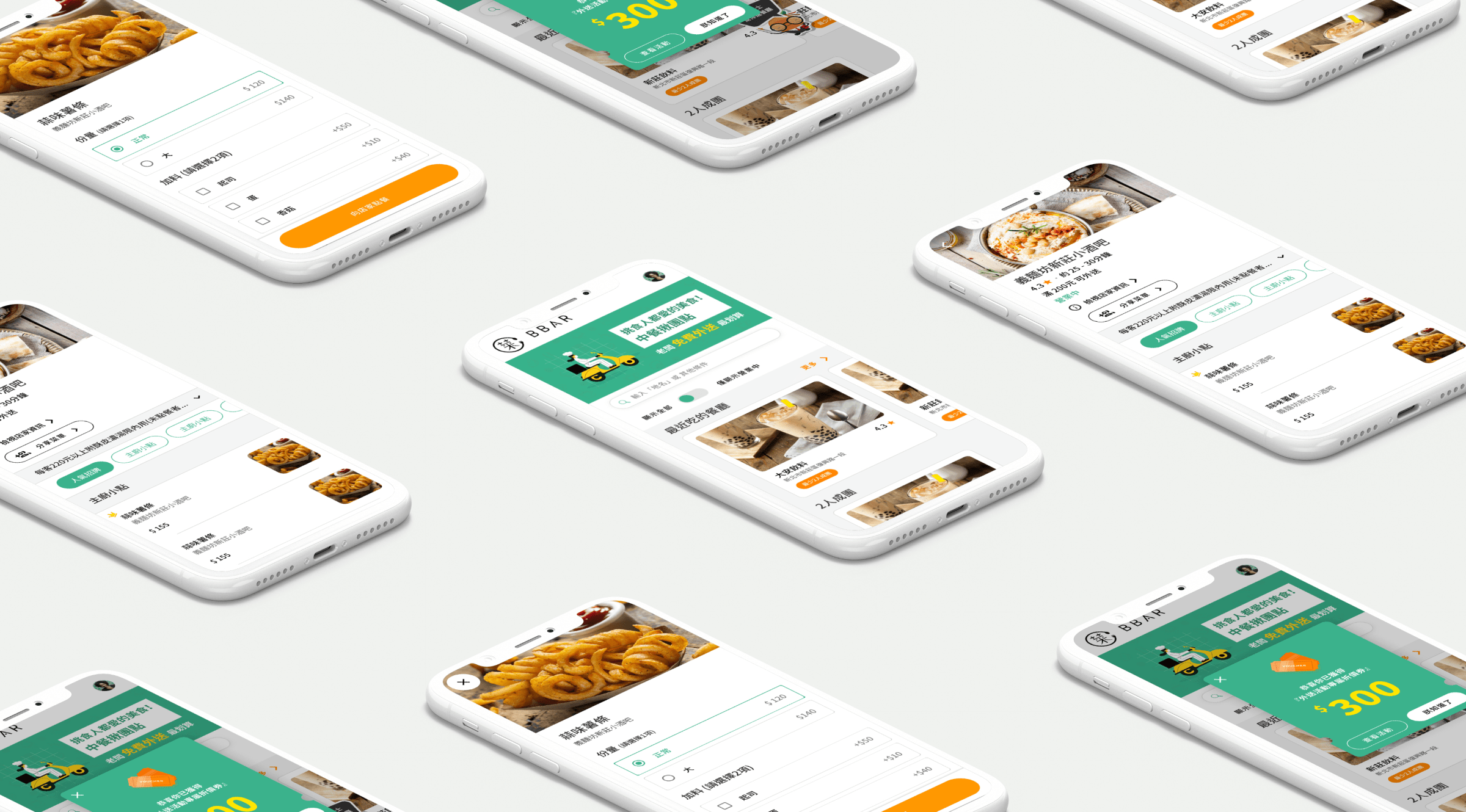
增加開團者與朋友之間的點餐體驗
菜BBAR 是一款線上點餐菜單, 代替了傳統式的菜單,使店家和客戶之間用餐、點餐流程更流暢。 菜BBAR 擁有針對用戶和店家的點餐服務系統, 像是客人使用手機或電腦點餐, 店家使用平台或其他設備來接收訂單和後面的作業流程。 用戶可以分別使用內用、外帶、和店家自行外送的用餐方式
前言
我進入這家公司之前, 他們就已經在規劃這個產品, 他們希望有一個UI/UX的協助來美化產品。 除此之外希望我能幫助優化產品體驗。

暸解當初 菜BBAR 的想法
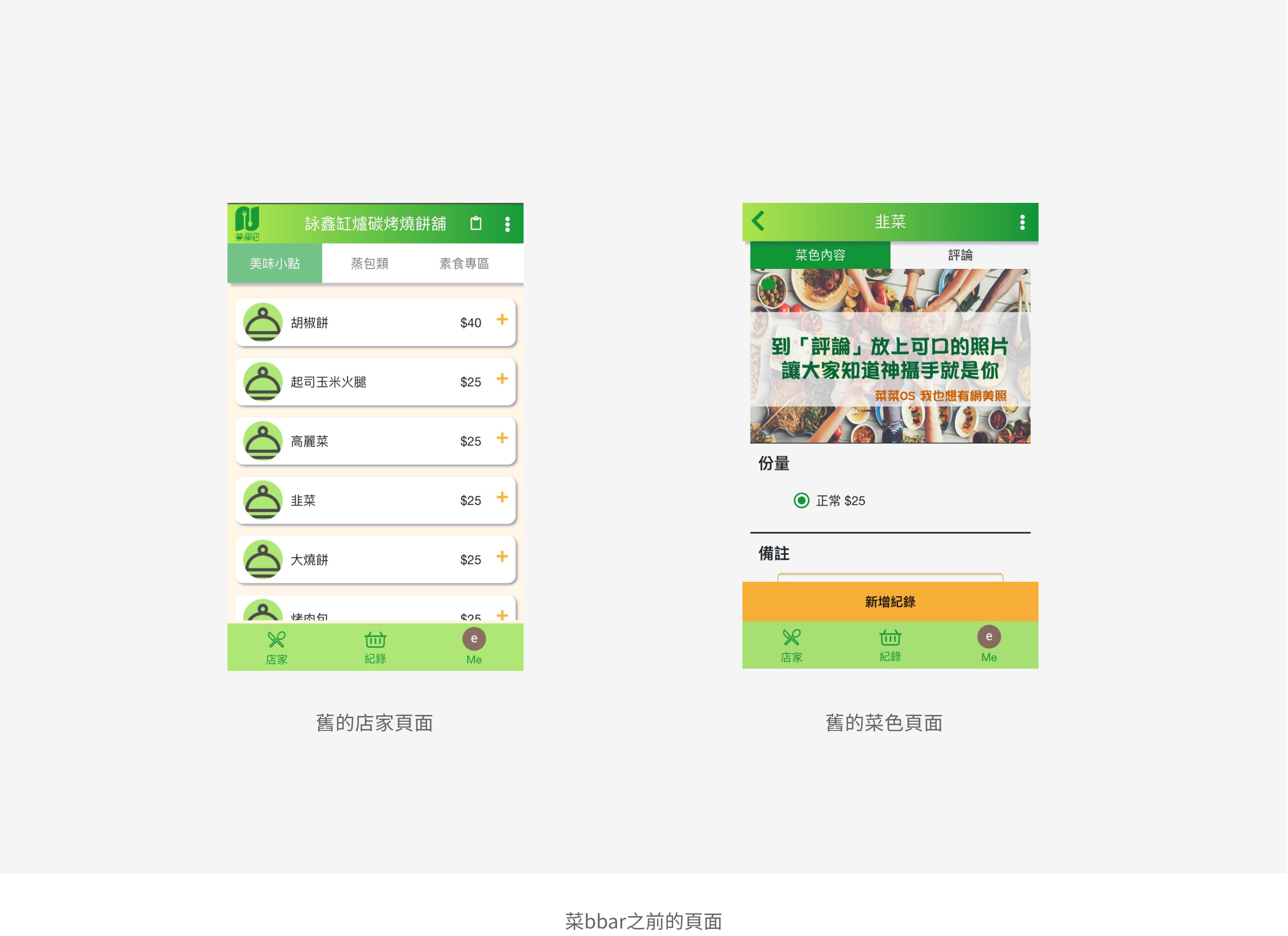
據我同事説他們在午餐休息時侯會 6 個人一起出去吃。 他們到一家餐廳時店家會給我們菜單,但是因為菜單只有一張,變成一個人看完菜單後才能輪到下一個人, 雖然可以叫店家再給多一張菜單但是店裡又熱鬧,這種情況下很難再生出一個菜單來,除非店家要自己事先準備菜單, 問題是店家沒辦法第一時間知道客人需要的東西, 也沒辦法知道有多少個客人會需要多一份菜單, 最糟糕的事,全部看完菜單後需要有一個人一個一個幫忙其他人點, 或者需要把菜單輪流畫,這種情況下會覺得如果每個人都可以用自己的手機一起點餐該有多好,於是他們就開始規劃協同點餐之旅。
目標族群
討論中目標族群會以年輕上班族群為主

增加開團者與朋友之間的點餐體驗
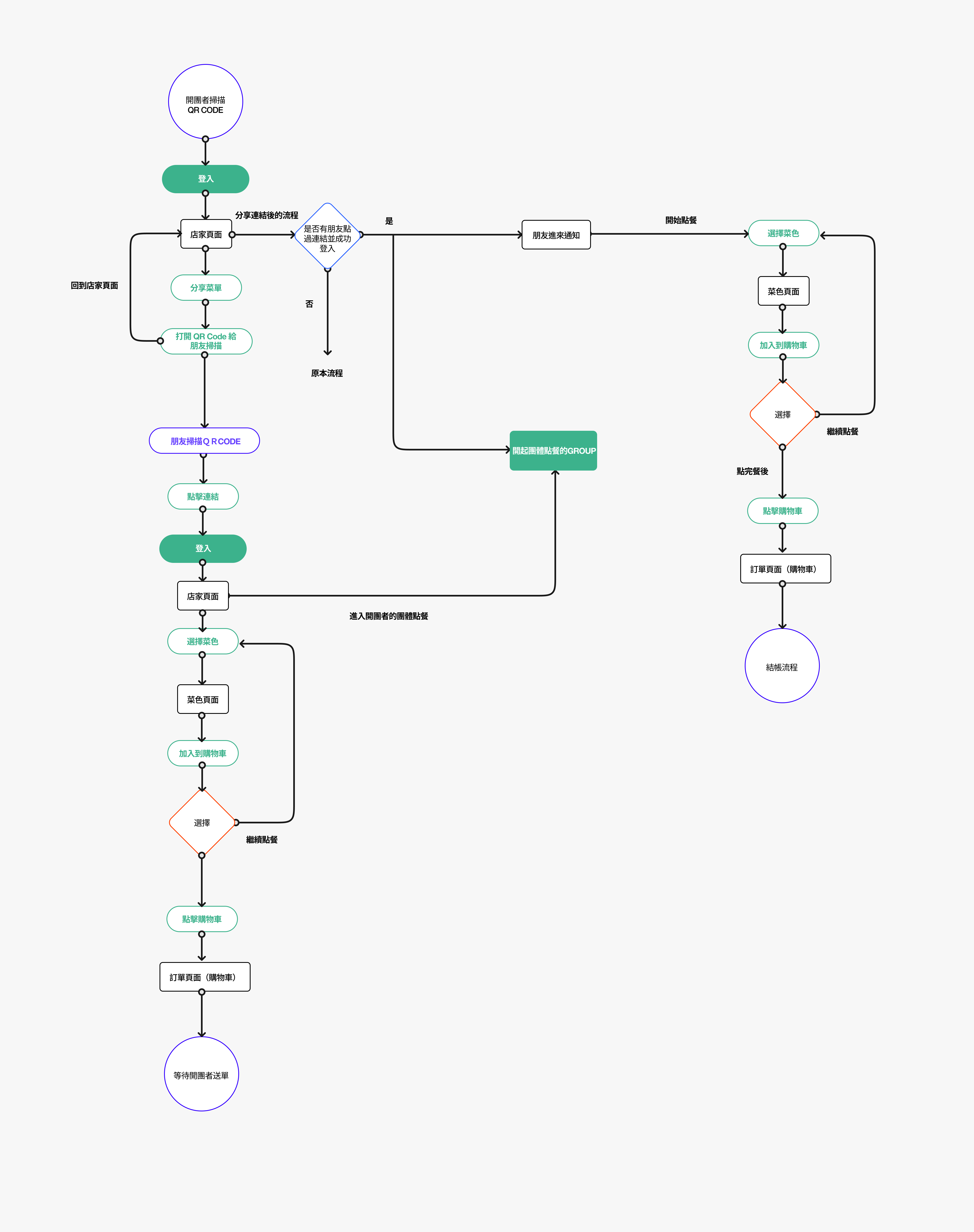
除了重新設計UI,我們會希望提升點餐的體驗,於是在討論中有提到怎麼讓開團者和其他人可以一起進行點餐。我的想法是開團者在分享連結給他朋友之後,只要朋友點進連結和登入, 開團者的訂單就會自動開啟“團體點餐的訂單”。 這訂單裏面會紀錄開團者和他朋友的餐點。

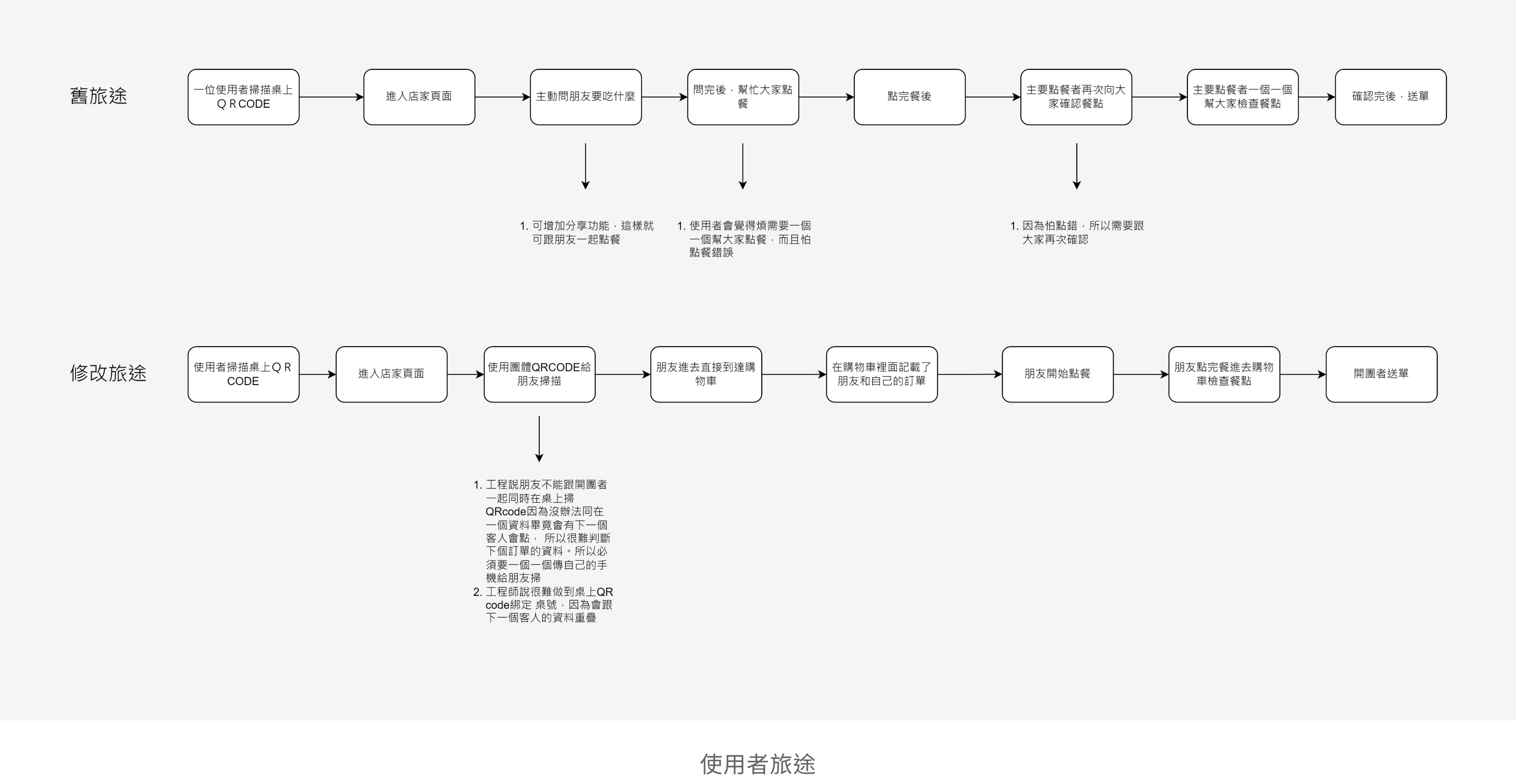
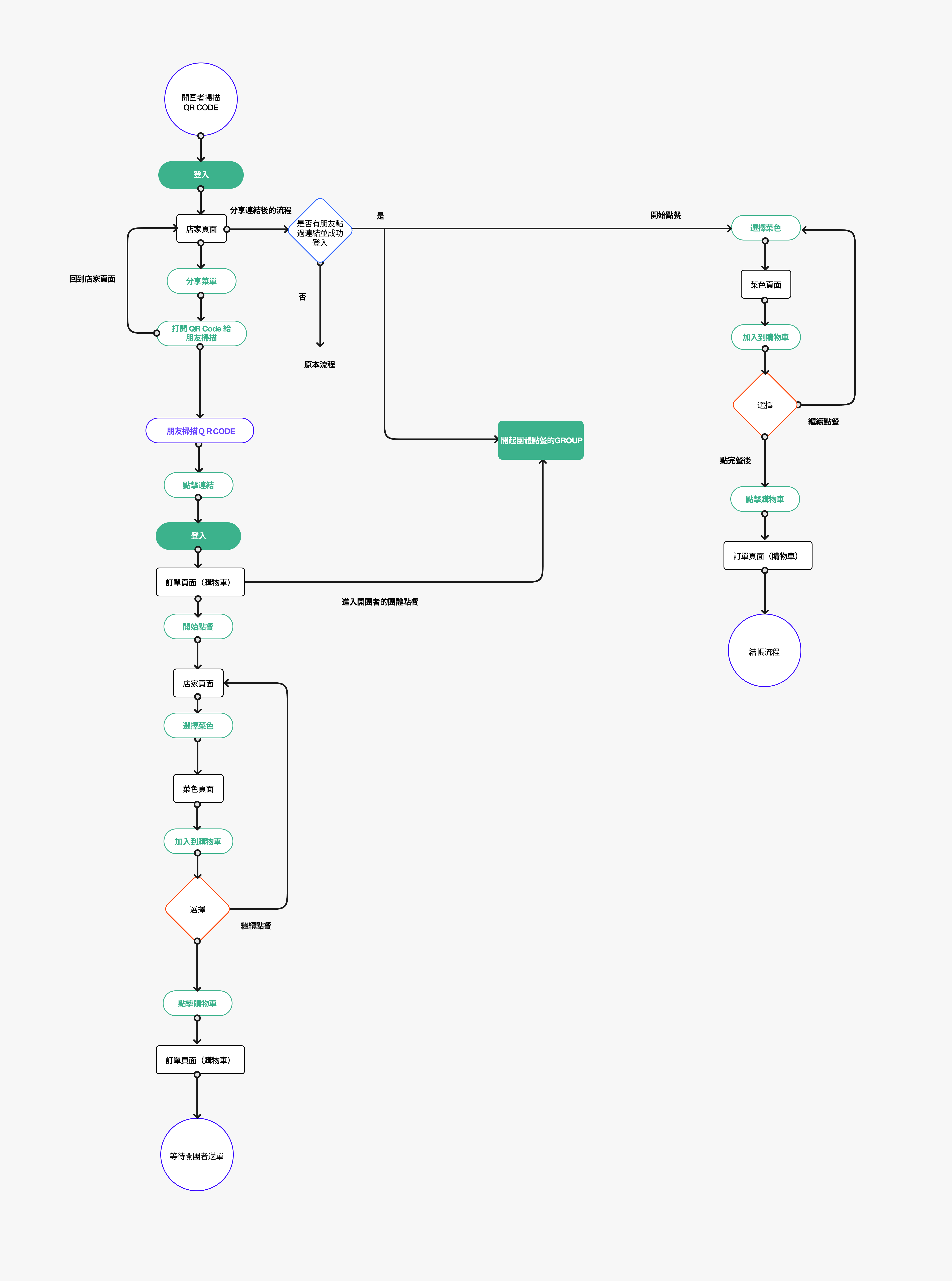
還沒進行 UI 設計時,我跟前端工程師一起討論流程問題, 當所有使用流程都討論完之後我會把它繪製成一個Flowchart。
以下是分享連結點餐流程:

風格設計
在這邊我會想重新規劃整個風格色系,風格會想要以綠色青菜的顏色,以及人們常常都說會引起食欲的橘色,除此之外店家圖片會以漂亮的菜色吸引年輕人的目光。

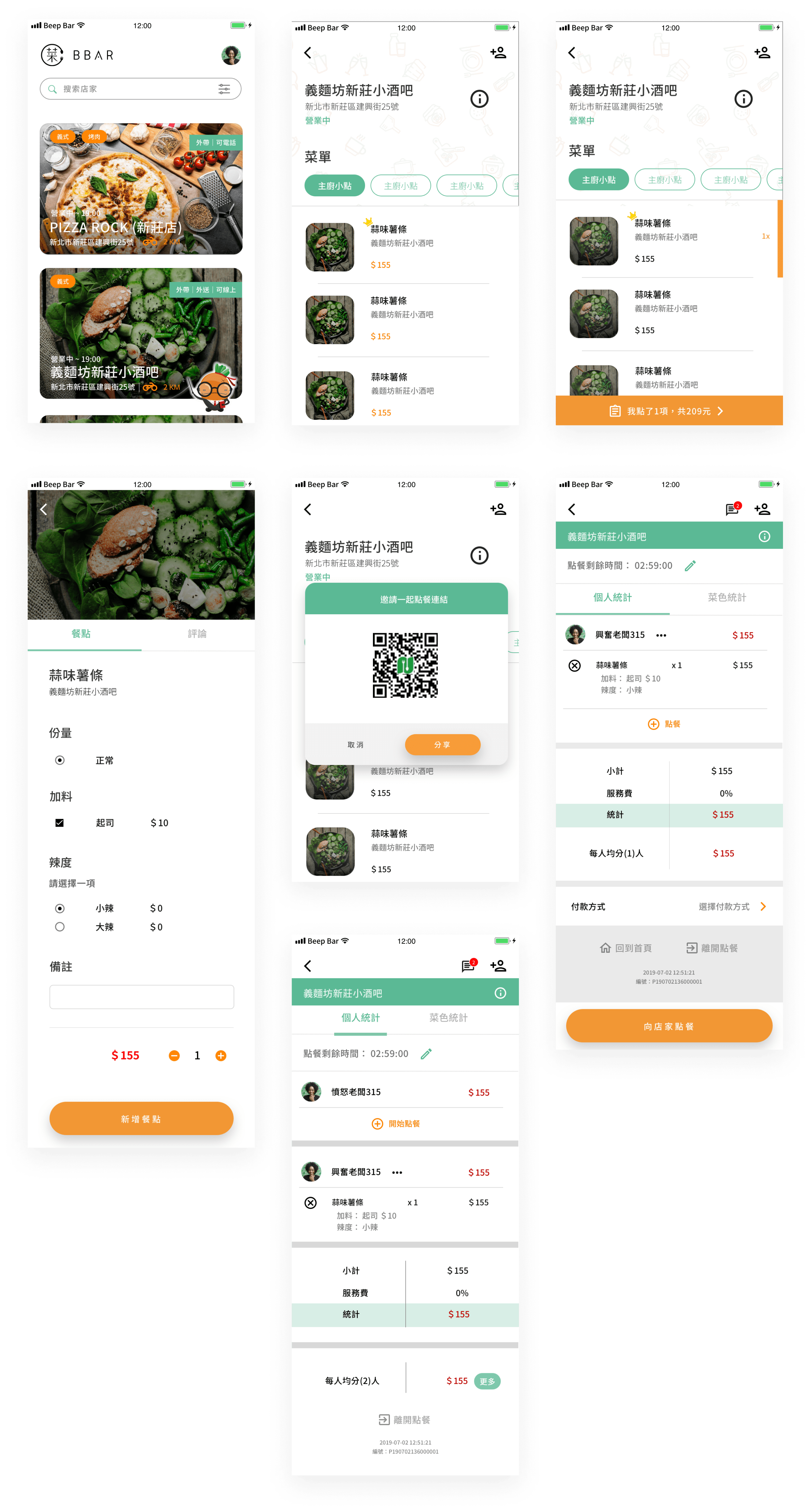
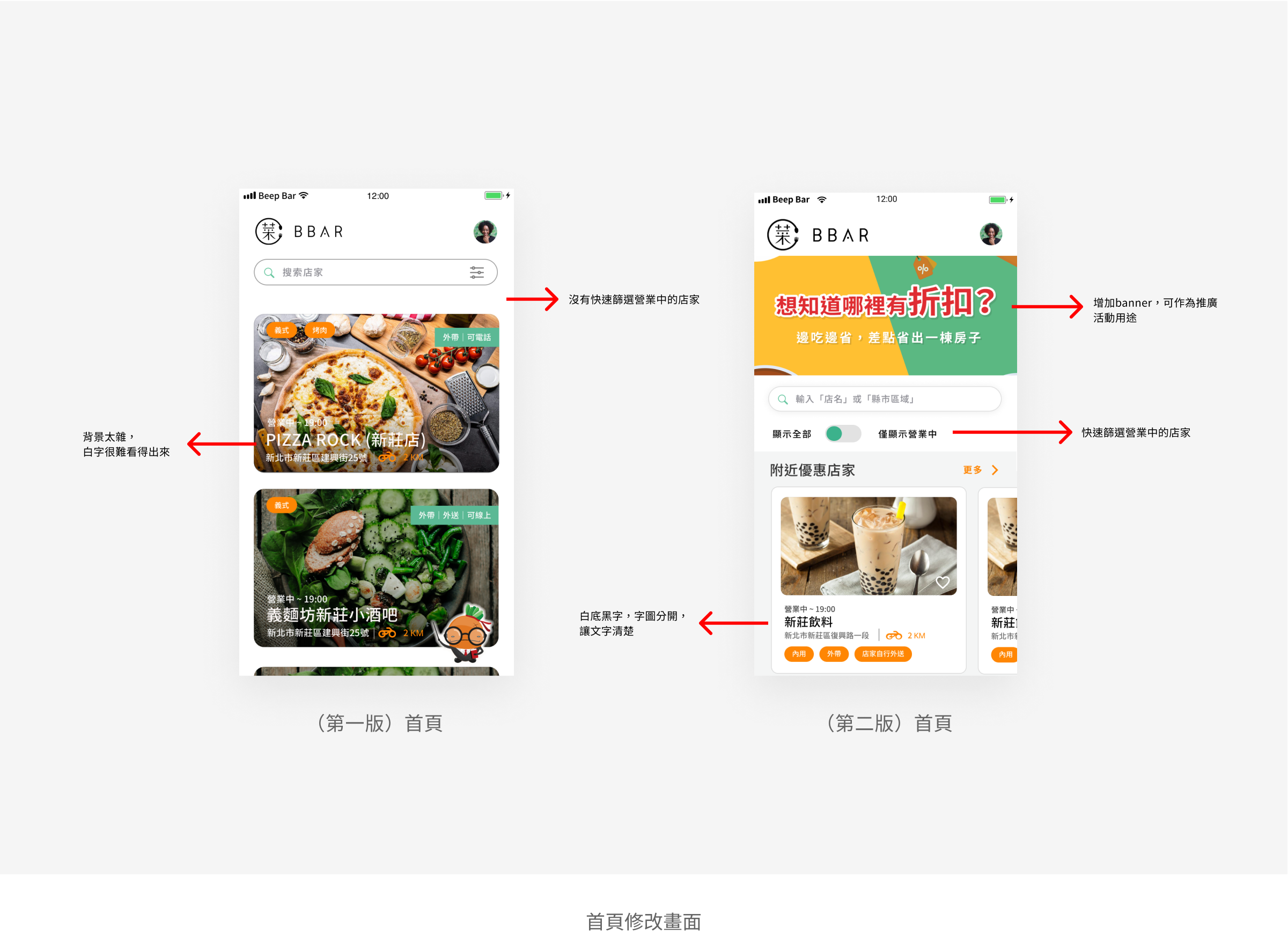
進行第一版設計

進行使用者測試

還沒開發前,我們找了2位身邊的同事來測試我們的Prototype。
測試結論後結果回饋就是:
1. A同事(受訪者)表示首頁店家卡片的字很難閱讀。
2. 進行分享功能時, 其中B同事(受訪者)進入同事的團體點餐,給我的反應是,他不知道現在要到底要幹嘛,因為事先進入訂單頁面,而不是店家頁面,讓他很疑惑。
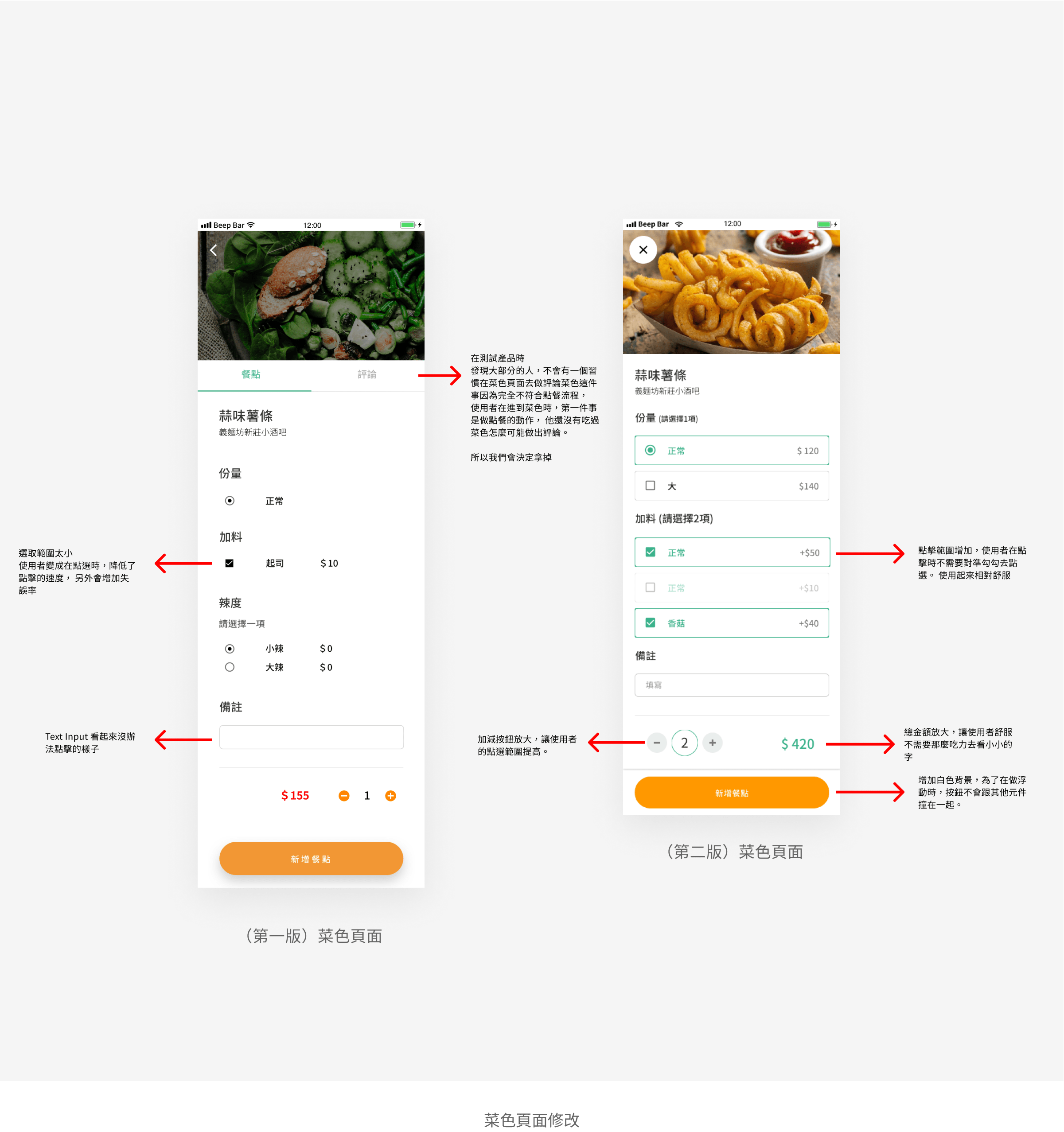
3. 觀察發現,他們在點菜色的份量,辣度,加料時很小心翼翼,我認爲使用者點選時,就是要對準radio button框框或是勾勾, 使他們的點擊範圍很小,降低了點擊的效率,白話說就是沒辦法大膽,輕鬆地點選。
進行迭代
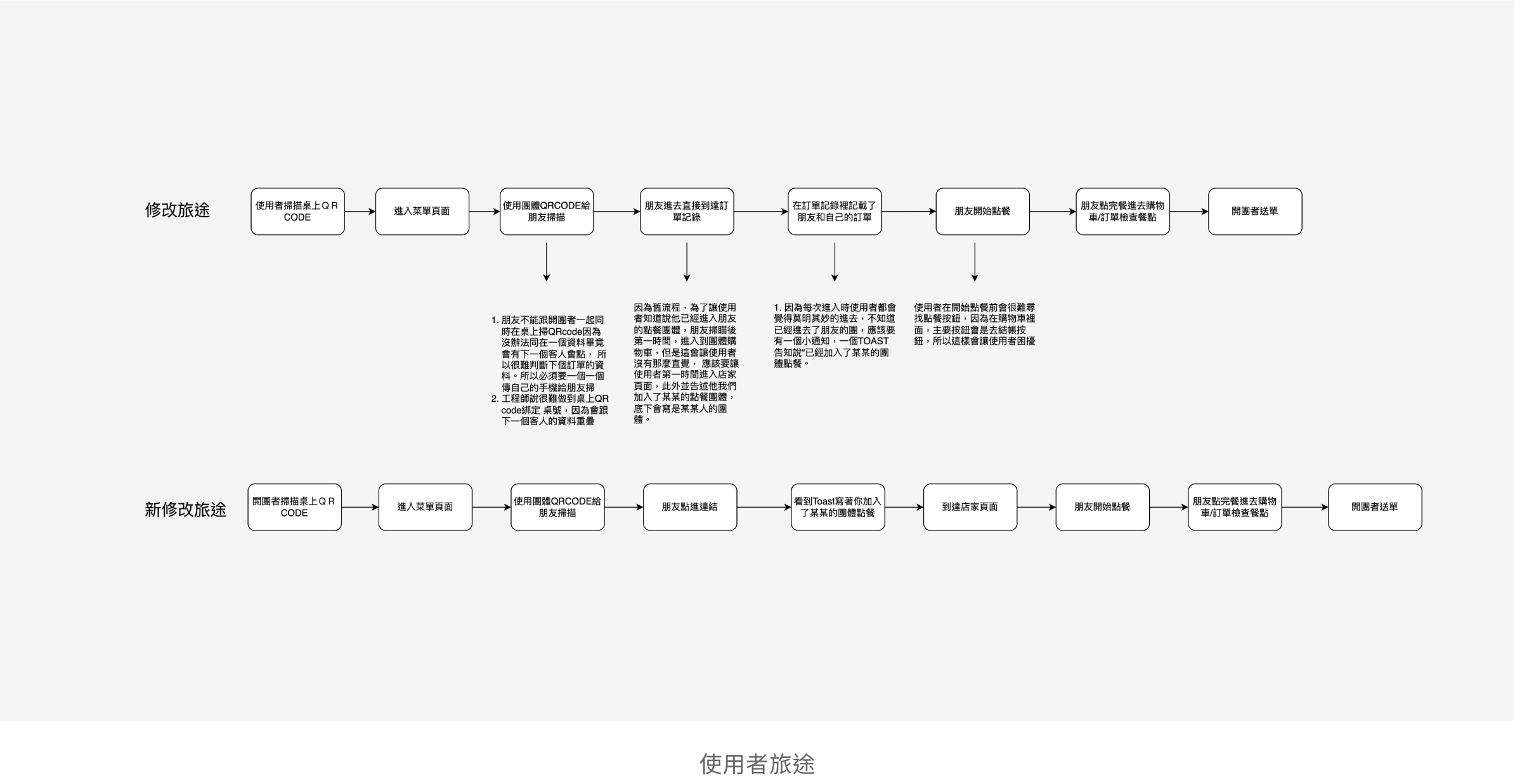
測試完後, 我在使用者旅途上,流程上面重新尋找問題點並且尋找解決方案。

重新修改了新的Flowchart



在工程師的討論中,有討論到將菜色頁面改成單獨的modal畫面,因為它只是點選菜色的輔助頁面,如果他是獨立頁面的話會導致使用者在返回時會一直遇到菜色頁面。

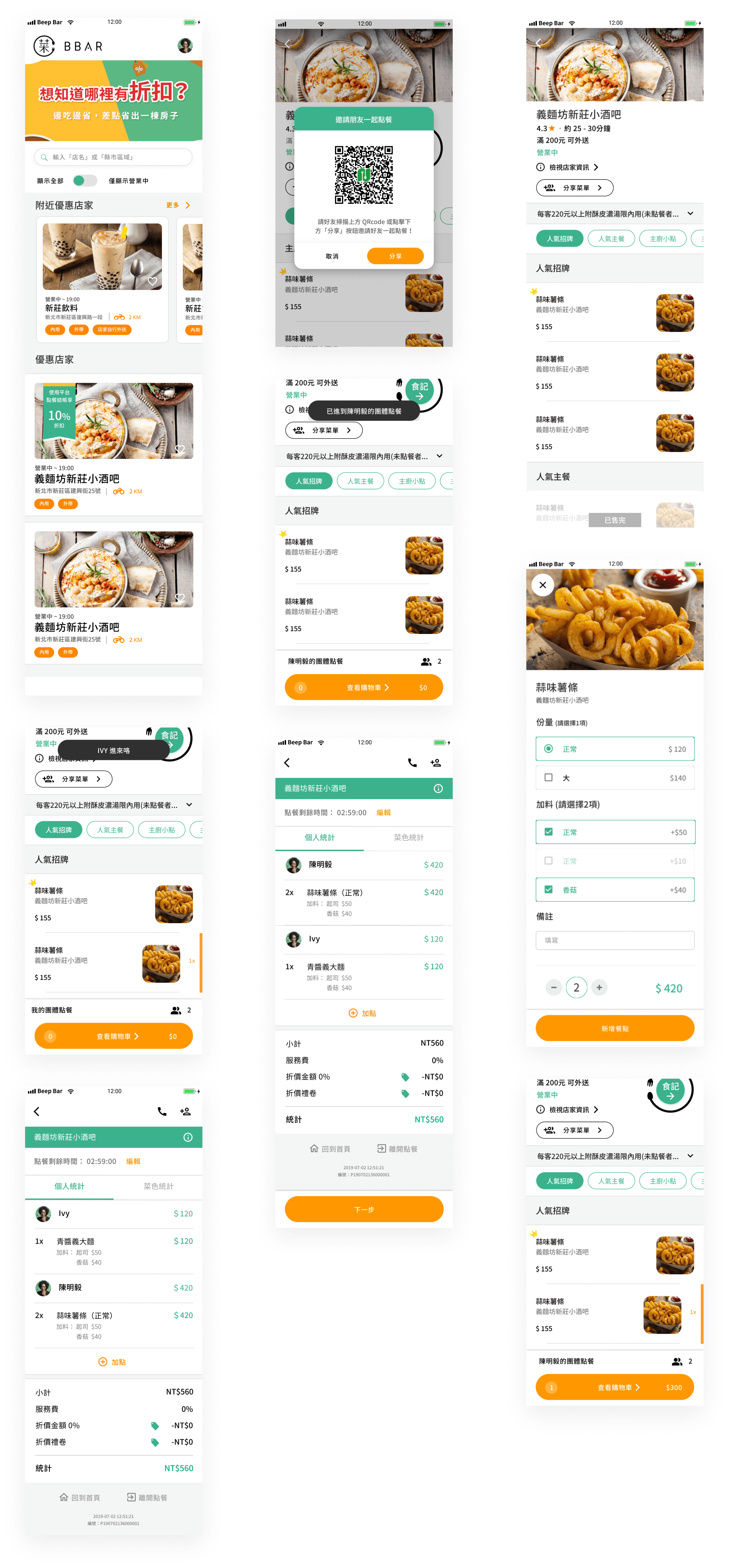
FINAL 設計版本

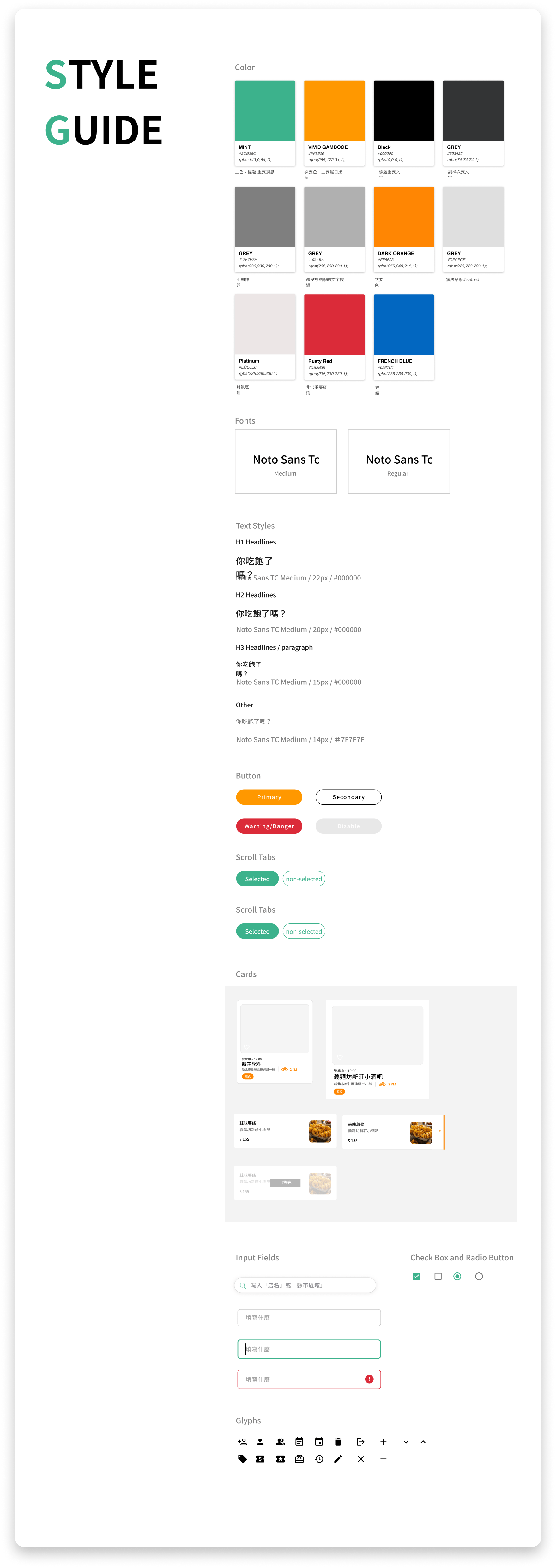
Style Guide
我會定義一個Style guide 讓設計元件可以更加統一, 而且可以快速的管理整個視覺的Component。

DESIGN HANDOFF
做好流程 和 STYLE GUIDE 後 就會開始製作 UI Flow 的部分。自己習慣用圖形 UI flow 來進行頁面的關聯性以及流程。 主要UI flow可以讓工程師比較好做事。

開發產品
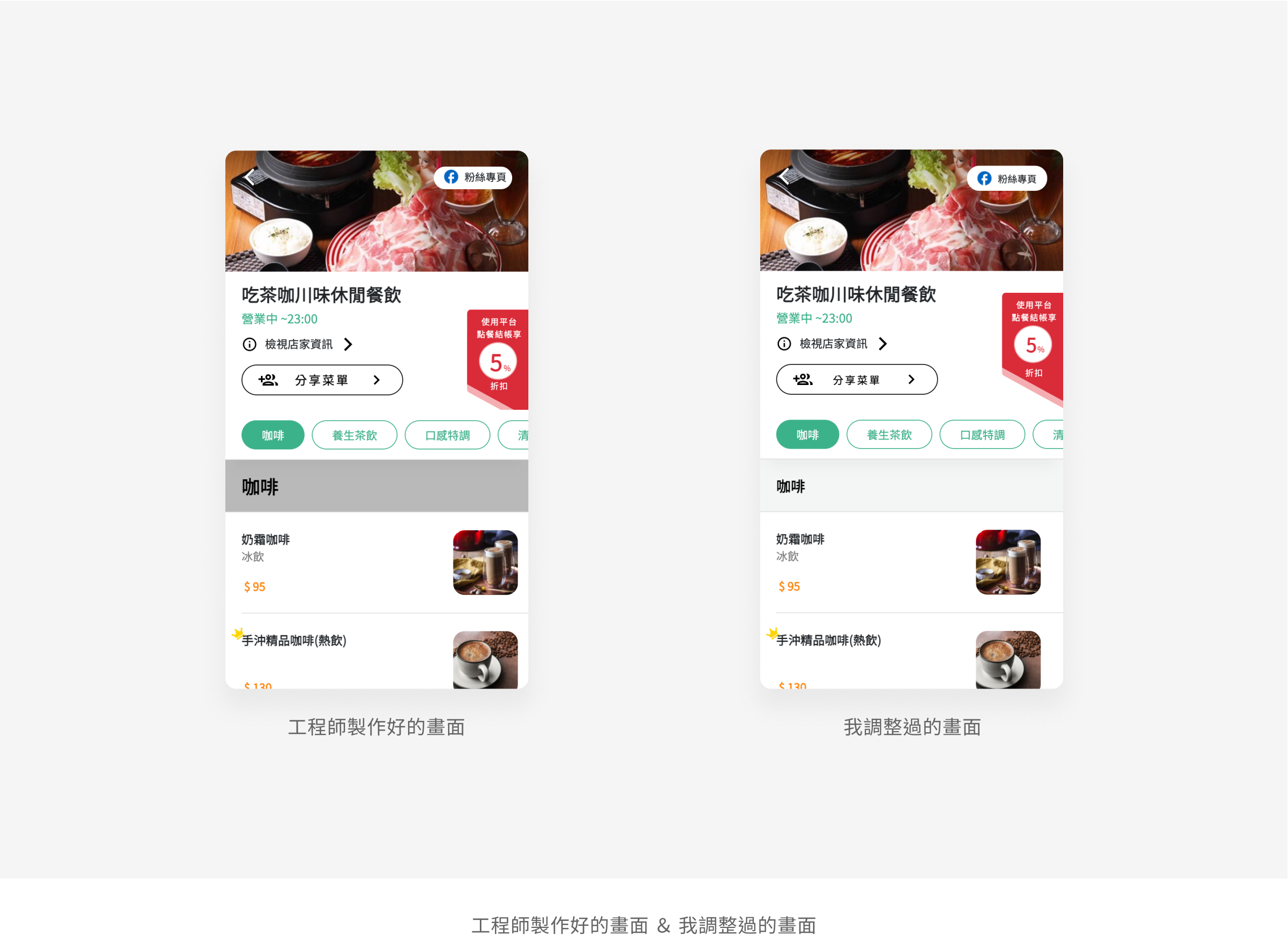
我和工程師一起協作開發產品, 我負責的項目較多都是 HTML 和 CSS 的調整。

心得
在跟工程師討論時會發現,在自己有很多地方的不足,例如把 第一次 UI 做好後教給工程師, 在這邊發現有很多非常細節的畫面沒做到,例如各種狀態,像是empty state, 等等 而且也沒有做到 Design Spec, 這樣就可以省了溝通時間, 雖然工程師説我在坐你隔壁而已, 有什麼問題就直接講,所以不太需要特別準備這些, 但是我自己認為這是一種養成設計好習慣,之後設計我就會非常注意這些細節。 在做完產品之後自己也開始學習GA數據的部分, 利用從 GA 分析出來的數據,來優化產品設計體驗 。 當然這部分我在持續的加強中。
查看其他專案
