
Wave 訂閱功能
Wave 是一款聲音直播平台, 主播不需要露臉就可以在平台上直播, Wave語音直播平台具備多元節目類型與主題,包括療癒系的「ASMR」主題、娛樂性的「音樂」節目,或是單純交友的「每日生活」、「聊天」等不同性質,還有官方不定期的籌備節目,打開Wave語音直播,隨時聽見來自全台的好聲音
前言
為了達成OKR目標以及提升 Wave 營收, 於是我們透過使用者訪談後分析與反饋得出了一個結論想要推出一個訂閱制, 讓主播的紛絲可以透過平台去訂閱自己喜歡的主播, Wave 也可以透過訂閱制收費方式來提升營收
主要初步需求與流程會由 PM 處理,在需求內容訂好後,PM 把手上東西交付於我,然後會有我再次審核功能流程與架構, 並檢查是否引響使用者體驗的問題,並提出解方, 提出解方後會繼續產品下一個步驟
設計想法
前期與PM討論訂閱功能要包含哪些權利以及看其他平台訂閱功能以及樣式。在訂閱權利部分,除了會提供Wave coins(平台使用的點數/幣)和訂閱徽章外,也有討論到會用當初有跟用戶歷年來訪談以來得出一些用戶反饋,例如用戶一直以來很想要直播間傳圖功能和愛心希望讓主播知道是誰送的。
之後我們很想做level 2訂閱,會保留一些空間,以便未來還能增加一些更有吸引力功能,所以最後一個我們增加比較少人用的普通彈幕,會提供免費使用普通彈幕,並限定使用次數。
還沒開始設計畫面前
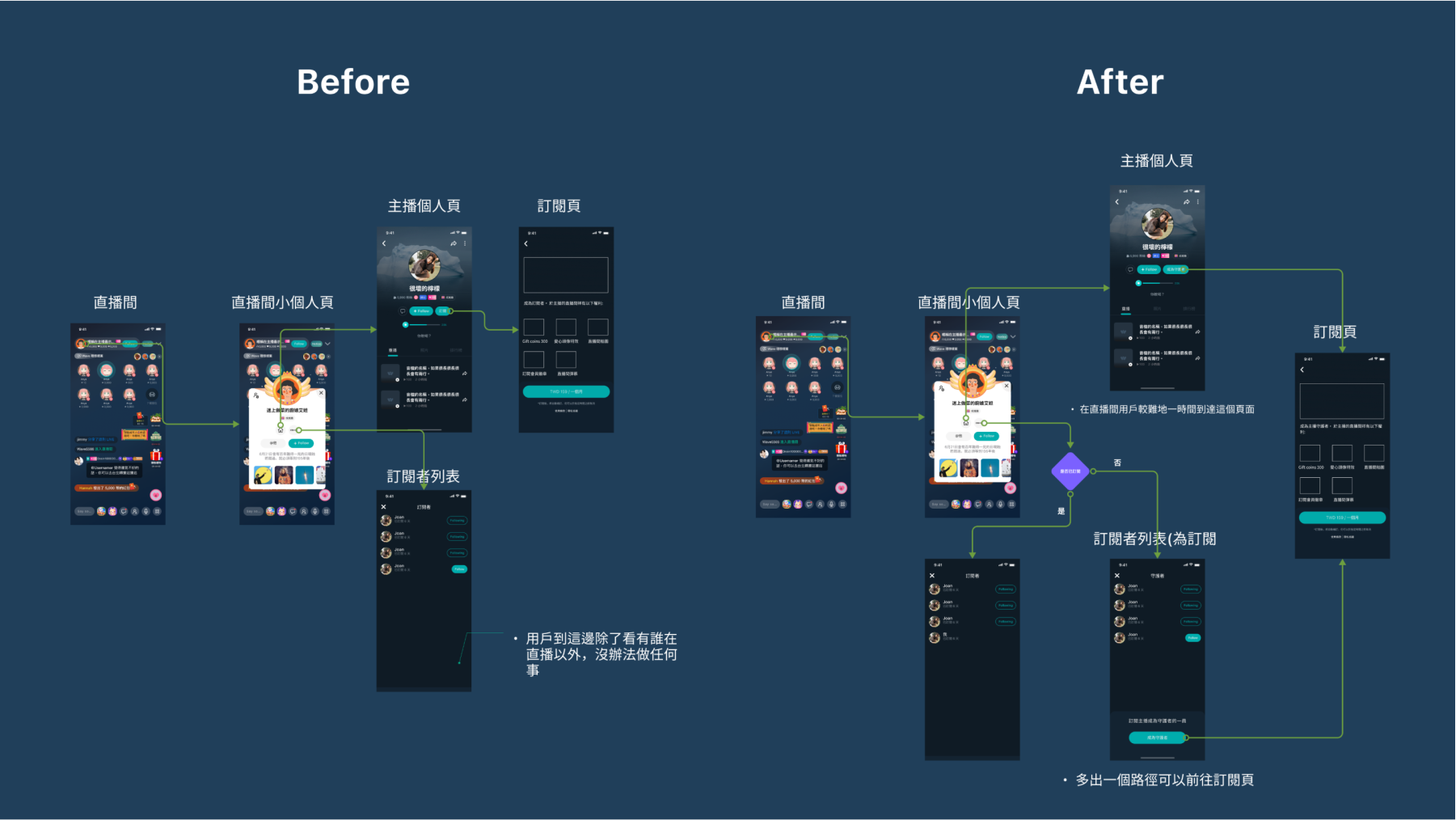
PM 會先找我討論畫面流程上建議,之後會他會先執行主流程的線框圖製作,之後我把 PM 初步做好的線框圖整理到 Figma , 並用線條連結到對應的畫面與標註判斷邏輯,接著,會開始審核與檢查流程上和體驗上的問題。
功能的主流程,我會習慣做一個標記。
在這邊先解釋一下,Wave team 並沒有UX設計師,所以UX部分,都是我跟PM 各佔一半,但我們PM對流程圖並不是很在行,她在寫需求時,都很少畫流程圖,所以都是用文字解說方式,但PM一樣會把流程寫下來, 然後再交給設計師,

當然還沒有想UI之前,先問問自己:
1. 還有哪些畫面與邏輯沒有補齊的,會有其他 corner case 嗎?
2. 使用場境與情境有哪一些
3. 使用者對訂閱期待是什麼?
提問自己後,發現了幾個需要解決的問題:
1. 訂閱功能名稱有點太單調了,應該要用更有趣名字
2. 小個人頁面板不只有一種,多人語音和不開多人語音的小個人面板樣式會有小差別
3. 訂閱者列表也需要看到自己的,不然不知道自己有沒有訂閱成功
4. 訂閱只能透過點擊進入個人頁,如果是在直播間的話,用戶必須從小個人面板再點擊進入個人頁,才會看到訂閱按鈕,而且個人頁看到,並非是直接訂閱而是前往訂閱頁,流程相當不順,這也會影響我們的訂閱轉化
5. 給用戶Wave幣,可能會有問題,因發現訂閱功能是訂閱該主播,如果訂閱是給平台幣,導致用戶可以使用在其他主播身上,這樣有點不太公平。
把以上問題都解決後才能進入 UI 設計
解決問題 1
訂閱功能名稱有點太單調了,應該要用更有趣名字
我向 PM 和利害關係人提出了這個問題 ,主要是一起討論,並試圖解釋名字重要性,有趣名字可以增強功能和產品的吸引力,並激發他們探索更多有關該功能事項,於是同事並提出要不要用騎士或守護者,我們也一致認為這個還蠻有趣的,因為守護者感覺就像守護主播的感覺,整體意象也比較好,關於形象部分就會用剛剛提到的騎士!

解決問題 2
2. 小個人頁面板不只有一種
試著把全部所有的小個人面板都整理出來,整理出來是為了讓我們知道後續要增加訂閱者入口有哪一些,也為了之後如果有要加新東西時,也可以回頭看這邊的文件。

解決問題 3
3. 訂閱者列表也需要看到自己的,不然不知道自己有沒有訂閱成功
所以列表上需要增加自己,並且不需要有follow按鈕,因為你不需要追蹤自己 (哈

解決問題 4
4. 解決使用者在直播間時的訂閱流程問題
用戶大部分時間都會優先前往直播間,如果訂閱只能透過點擊進入個人頁,用戶必須從小個人面板再點擊進入個人頁,才會看到訂閱按鈕,流程相當不順,這也會影響我們的訂閱轉化。

於是我試著把【成為使用者】的按鈕放在訂閱列表頁裡,以下是放在同一個頁面好處
1. 訂閱轉化提升
在同一個畫面上顯示有一個好處就是聽眾/粉絲看到主播有很多人訂閱時就會想要跟著群眾一起訂閱,這種現象有一個原因就是【從眾效應】人們經常受到多數人影響,而不加思索便跟從大眾的思想或行為,又被稱為「羊群效應」。 人們會追隨大眾所同意的,自己並不會多加思考事件的意義。 所以洽好我們的CTA也放在了這個頁面,也會因為觸發了【從眾效應】行為而毫不猶豫點擊按鈕。
如果沒有按鈕的話,用戶會變成有想要了解或者訂閱,但找不到按鈕可以點擊地方,也因此而流失訂閱數
2. 流程體驗改善
因為如果是使用者第一次進來直播間或者訂閱功能剛上,他可能也不知道有這個功能,因為他最大機率會先看到訂閱者列表入口icon,並好奇點下去,如果這時沒有任何訂閱按鈕, 他就不知道要哪裡訂閱了,
除了個人頁以外,多出一個路徑可以前往訂閱頁

解決問題 5
5. 訂閱給Wave Coins會造成問題
1. 訂閱會給主播分潤,Wave Coins 購買的禮物也會分潤給主播,如果訂閱給 Wave 幣,這個可能我們後續去追蹤主播得到的分潤可能會有點複雜
2. 另外訂閱該主播,但能用在其他主播身上就其實還蠻怪的
所以有跟 PM 與工程討論技術和體驗會遇到問題,並得到一些結論,就是會用專屬給主播的幣,名稱叫做禮物幣(Gift Coin)

流程更動

風格設計
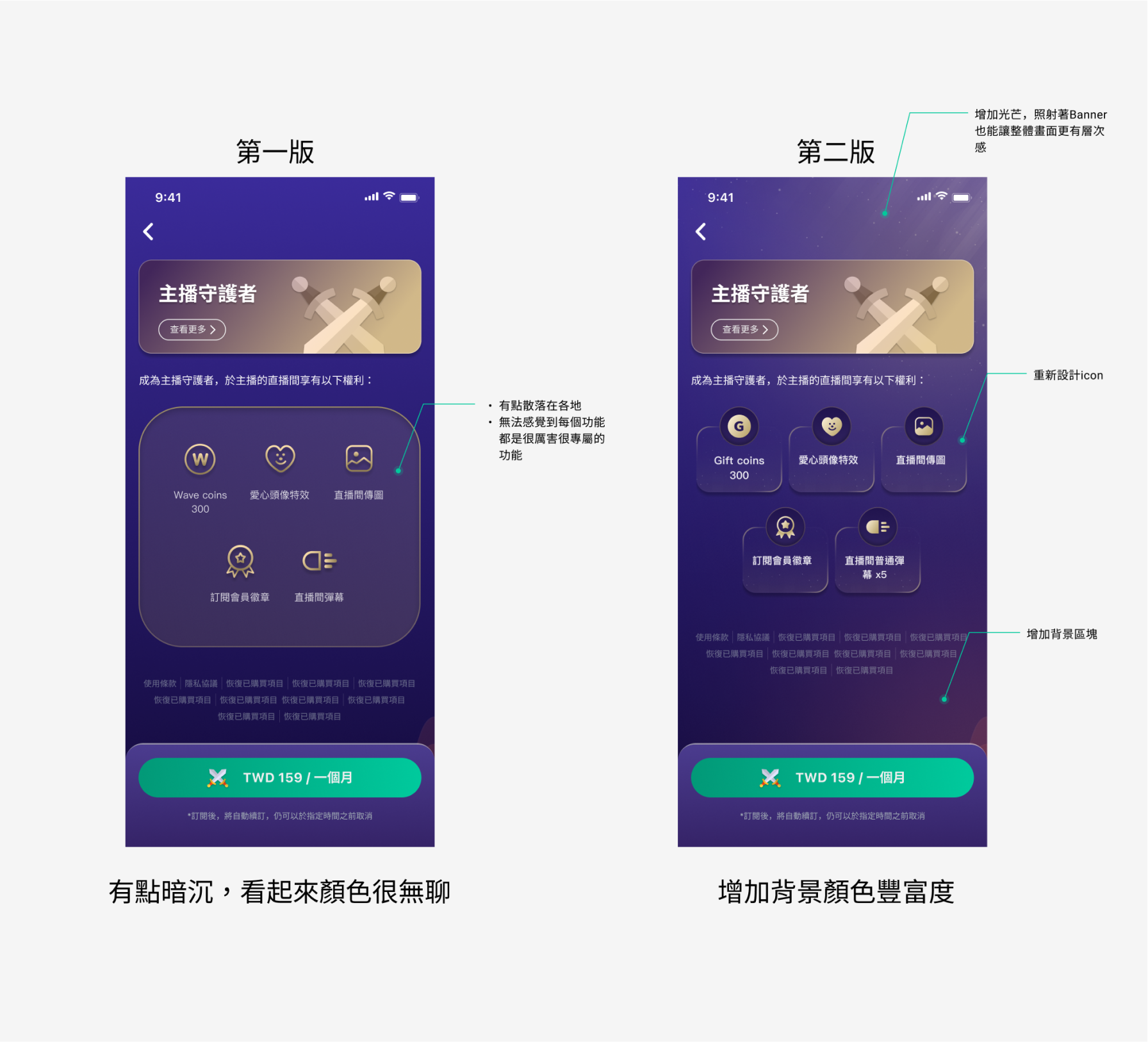
解決完前面問題完後,我這邊會開始進行訂閱頁設計風格,因為訂閱頁對於用戶來說是一個蠻重要的一個功能,所以不會用我們原本的產品顏色,而是定義新的配色,如果用產品原本的顏色這樣反而會降低用戶對這個功能期待,或者會認為我們不重視這個功能,除此之外定義新的顏色,也能讓此功能跟其他頁面有個區分,讓他們覺得這個是新的東西,顏色部分會用類似我之前在成就牆的紫金配色, 主要想要呈現的意象是成為守護者一個很尊榮很高貴的一件事

開始進行UI設計

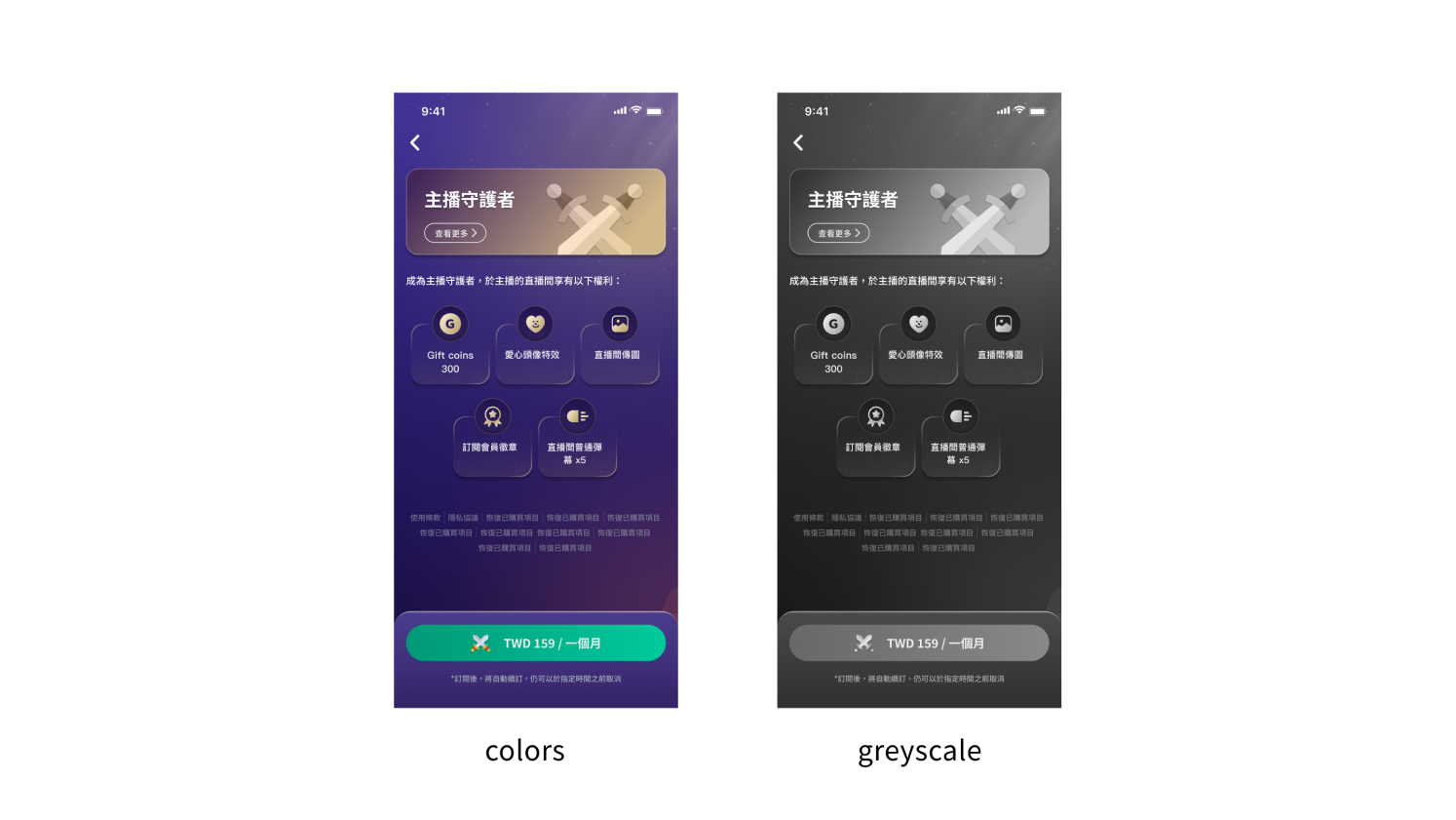
顏色比重與對比
個人習慣畫面設計好後,再把畫面改成Greyscale, 這樣可以好好檢查每個元件的之間的顏色對比
另外也會透過 Contrast checker 去測試背景色與文字上的對比有沒有符合規範

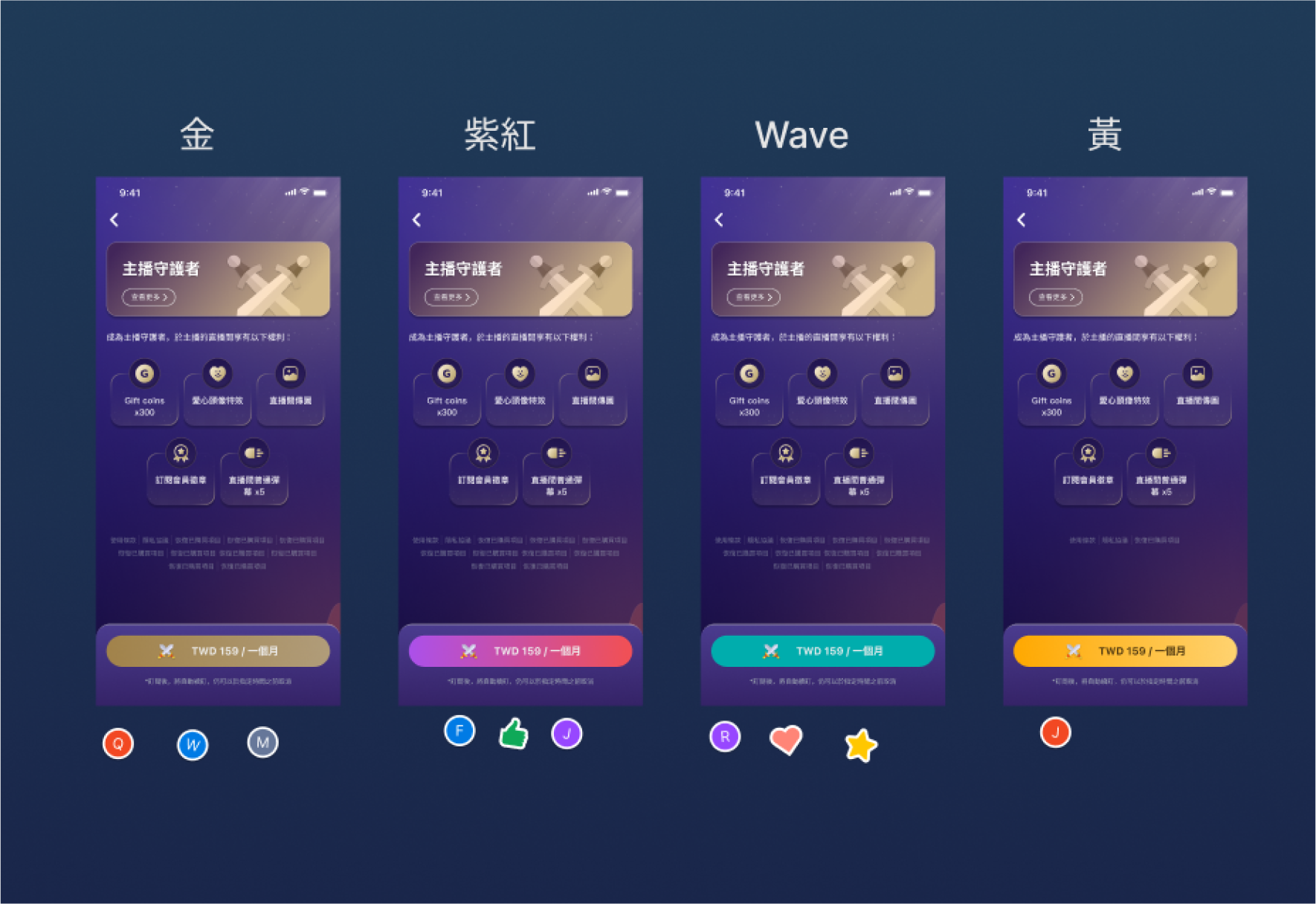
進行按鈕顏色投票
做完的UI有給PM看,但她覺得CTA 跟畫面上設計感覺有點不太適合,於是我就設計多幾個給PM和利害關係人看以及請他們投票,意外發現有三個竟然是平分,這時我再邀請PM一起討論,並決定紫紅的CTA 更為合適,因為我們想要讓顏色上有個區隔有點從上往下感覺,金色更為突出,想讓用戶目光先注意到上面的區塊,並先了解我們的訂閱功能後才是決定要不要點擊按鈕, Wave CTA 顏色 其實也可以,但PM 不太喜愛,所以最終選擇了紫紅

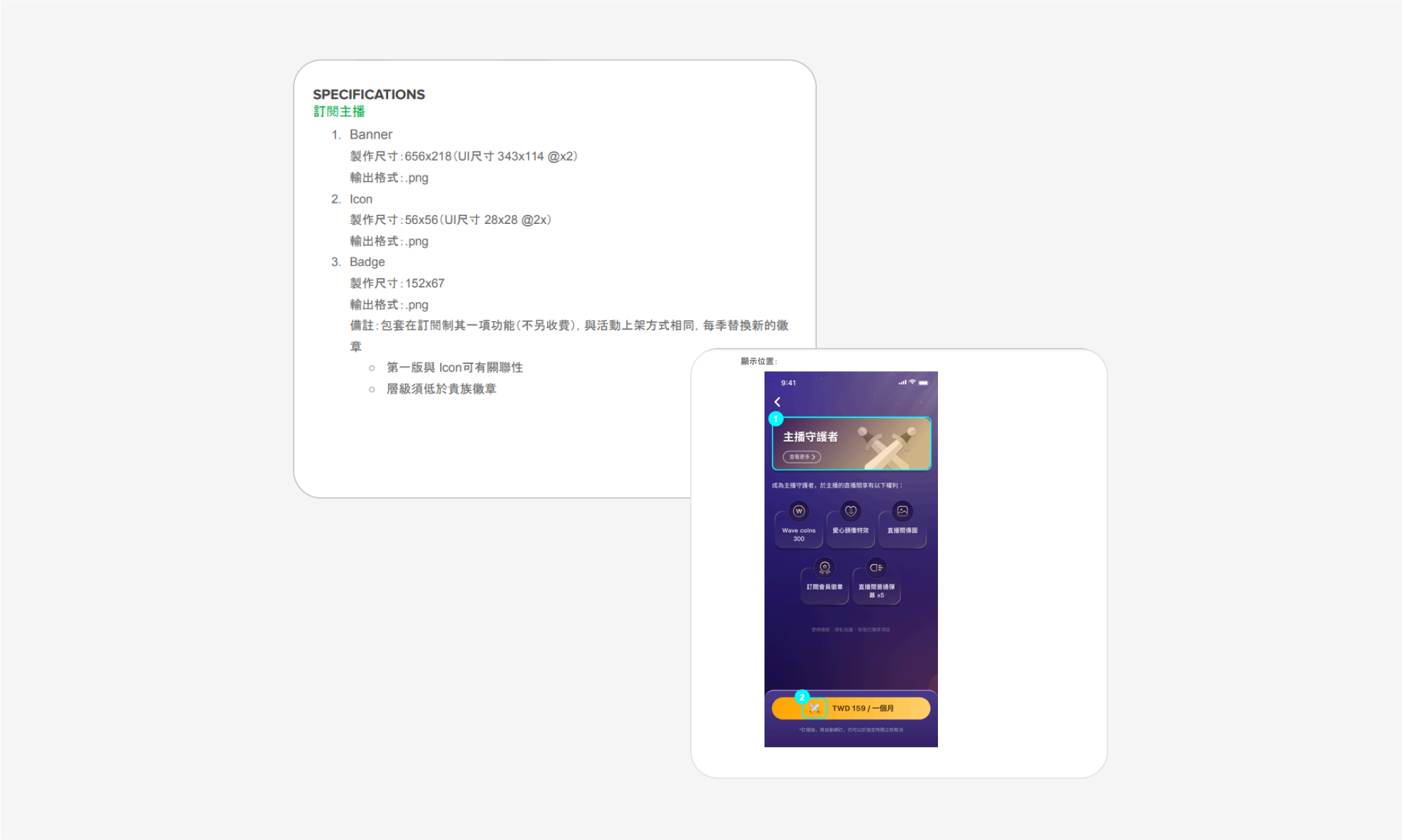
寫視覺支援的規格
需要重視覺部分會請我們視覺設計師協助出插圖,我個人習慣會寫一份需求搞,裡面會寫需要的格式和要注意的地方等等

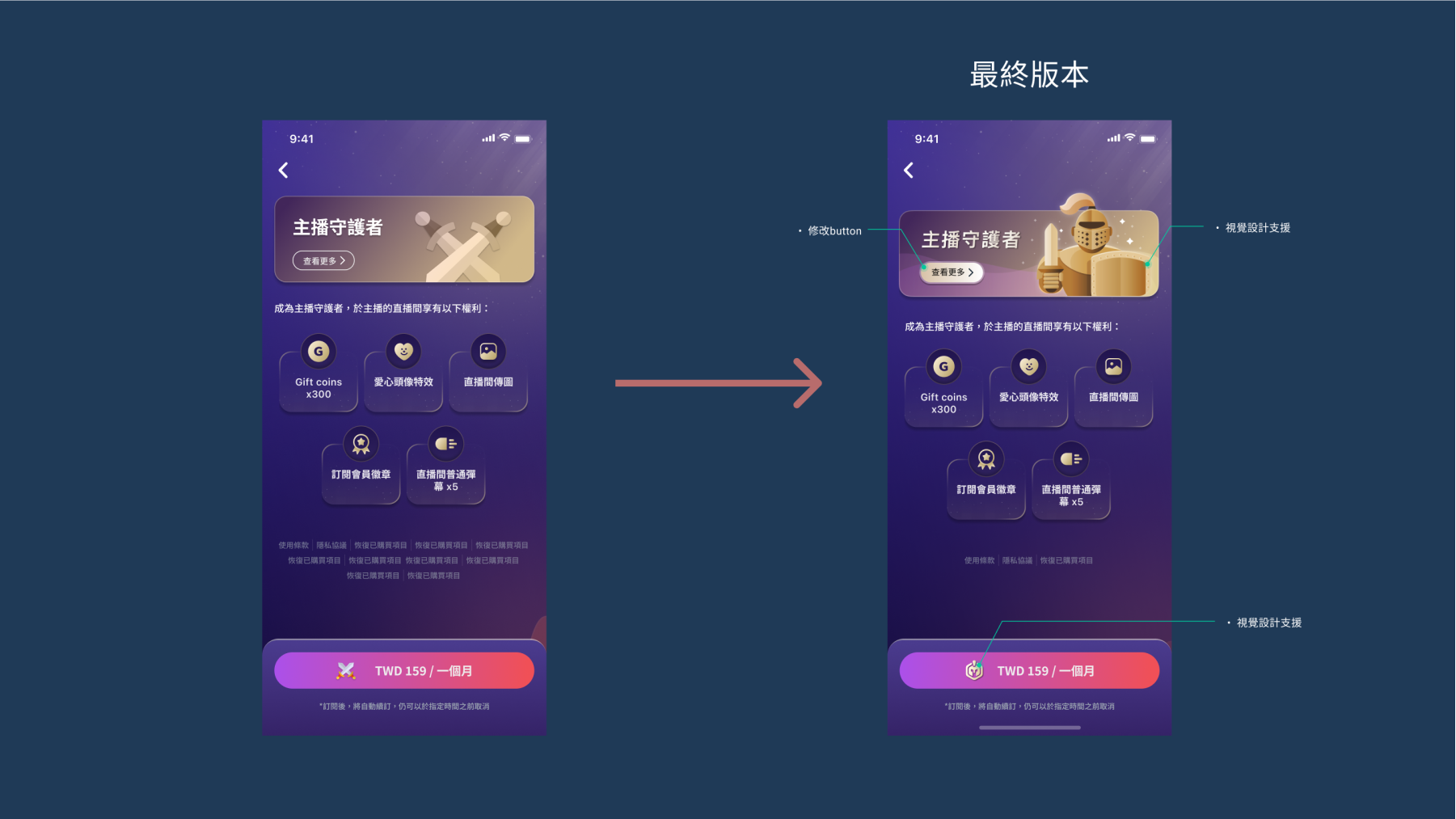
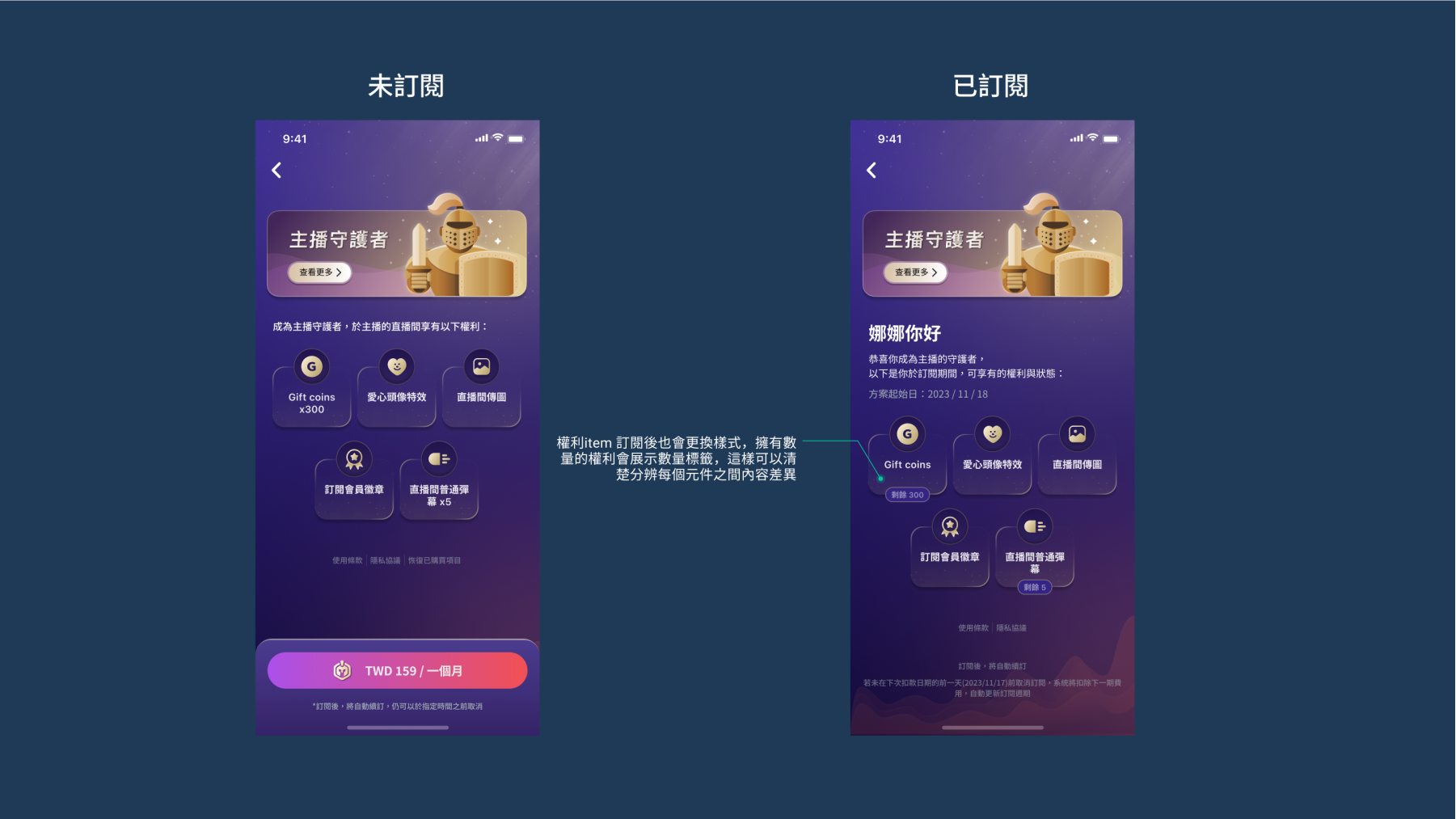
最終版本

權利item 訂閱後也會更換樣式,擁有數量的權利會展示數量標籤,這樣可以清楚分辨每個元件之間內容差異

發現 PM 給的文案,有點長
把私訊入口樣式改成只有Icon 型式,這樣旁邊才有多餘位置放文字
另外會考慮日文的時候是否在小螢幕時會不會塞不下


權利功能流程與UI
除了訂閱流程以外,還有其他權利功能流程, 像是:
1. Gift coins 300
2. 愛心頭像特效
3. 直播間傳圖
4. 訂閱會員徽章
5. 直播間彈幕

Gift Coins Icon
因為我們的訂閱功能 Gift Coin 是專屬給訂閱者的點數,使用者用在該訂閱主播的 直播間裡, 購買禮物的流程同於 Wave Coins(平台使用的點數) 差別在於只有在訂閱時才會顯示Gift coin ,排序會由Gift Coins 優先扣除,所以這時你需要在流程上去做這個邏輯的判定。
除此之外,Gift Coin 會用另一種意象去代表是訂閱的點數/幣,設計想法是不太想要造型太像 Wave coins ,主要想要凸顯訂閱這個功能。

愛心頭像特效
主要的想法就是之前用戶有提到每次看到愛心飄出來時都不知道是誰的,所以就有想到,是不是可以加個頭像在愛心上。在設計過程,發現一個小問題,先前的愛心很小,太小的話,頭像可能也會看不太到,於是故意把他放大,並且要要求開發區分訂閱者和無訂閱者的愛心動畫

直播間傳圖
這個功能其實已經有了,只有給主播使用而已,之前其實聽眾也有這個功能但是因為發生過聽眾亂傳圖片或者色圖,會讓主播和其他聽眾感到反感,因此而拿掉這個功能。
流程部分的部分,我習慣是回顧之前的 需求搞,以及觀察現有的App並跑一輪相關功能,去了解整個功能情況,這樣能發現,是不是有其他corner case , 會不會因為有其他原因影響傳圖的功能
跑一輪相關功能後,像是訊息和彈幕功能,發現主播能禁言聽眾,所以自己就開始想是不是訂閱者傳圖功能也要被禁言,於是主動邀請工程與PM展開討論, 最終討論結果也需要被禁言。

訂閱會員徽章
給訂閱者的徽章, 會利用原本蠻受歡迎的訊息徽章裝飾,用戶訂月後即可得到訂閱徽章並可穿戴此徽章。

直播間彈幕
原本普通彈幕需要50快就好了,只要訂閱就可以拿到5個,這邊機制才用FIFO方式,免費彈幕用用完後會接者變成收費方式

Mockup

Prototype
完成UI後,將其轉換為Hi-fi Prototype 供 PM 和利害關係人審閱,確保沒有問題後,將撰寫 UI 規格並交付給工程師。
UI 規格撰寫
習慣會在 UI FLOW 的畫面旁邊寫SPEC,這樣開發可以一邊看流程, 一遍看到規格。
元件內物件每個位置都要標註清楚,樣式判定邏輯也是。
除了元件上的尺寸規格,最多能展示文字數量也須同步給 Copy Writer(PM),這樣其他語言或者之後有新的權利,他們才能很好想出要在這區塊上顯示什麼樣的內容,並且能在這個區塊顯示完整的文案。
你會發現我寫的東西較多, 也是因為我們是遠端工作模式,並沒辦法像在公司有問題就直接找對方直接提問,所以我們需要有 OVERCOMMUNICATION 文化,把文件寫清楚,這樣才能增加溝通效率。

UI Meeting
開發還沒進行評估開發點數時,會進行 UI Meeting, UI Meeting 成員我都會邀請所有專案相關人員,像是PM、APP工程師、還有後端、以及 Design Manager。 雖說UI Meeting 大部分都是講 UI 規格,聽起來跟後端無關,但是因為UI 結構改變也會影響到後端, 另外也會討論哪些圖需要給後端上的,所以後端的參於也蠻重要,討論時開發也會提出技術上沒辦法做到的設計、等等,都會改變規格,規格改變後也會同時讓PM知道。
討論完後如果有更動的話,會進行畫面與規格上修改。 修改完會並確認完後,會正式交付給工程師。

Design QA(設計品質管控)
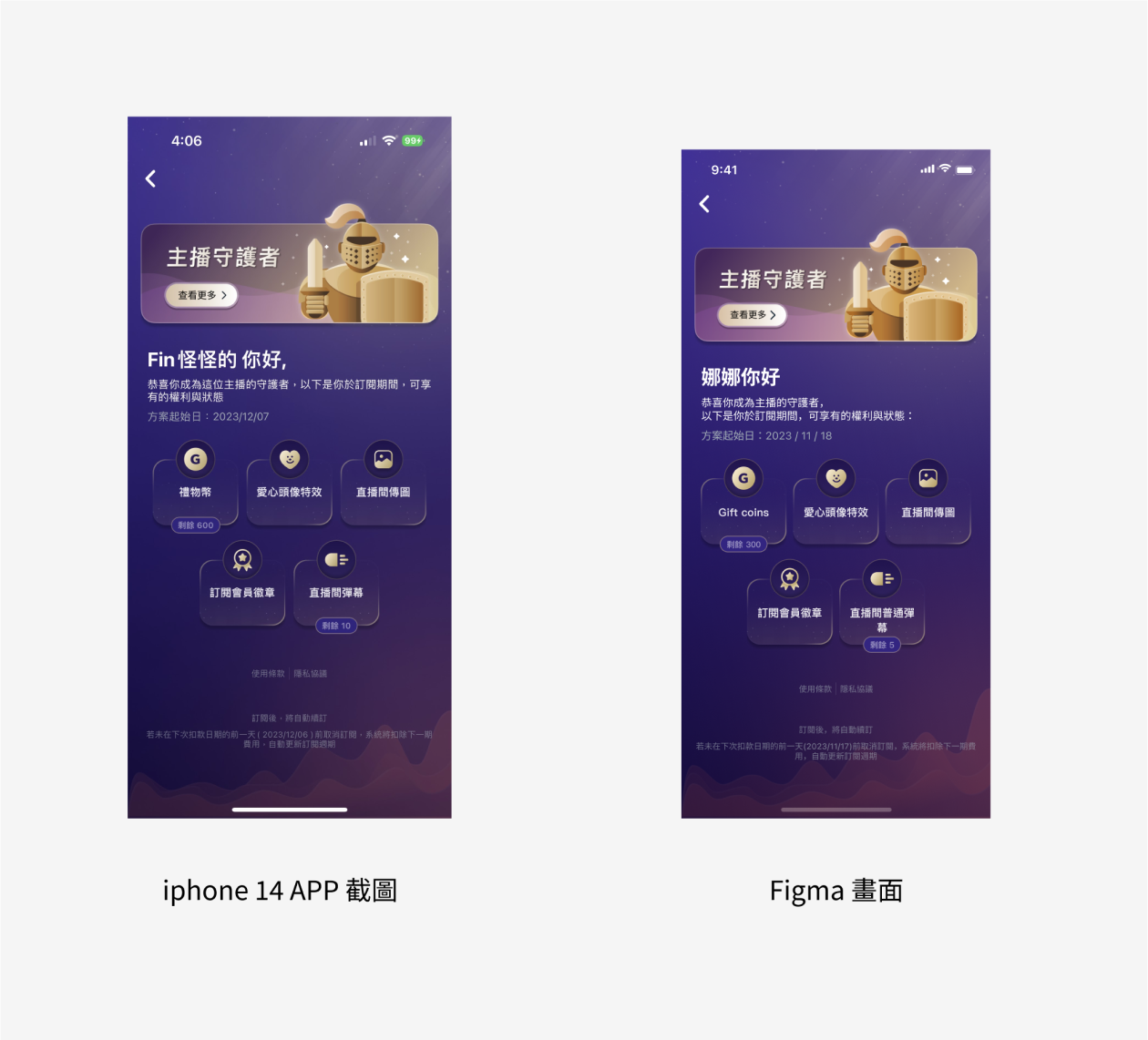
開發完成後,上線前會進行QA,我也會協助QA檢查 UI 的問題。APP 不像網頁能夠打開inspect 去檢查網頁樣式,所以很多人在檢查APP UI 都只是憑著肉眼去看,但因為畫面上面東西太多,我們可能一時無法觀察到哪一些UI 是 尺寸上有錯誤,只單單用肉眼看可能效率上並不是很好,所以實際上可以運用 APP 截圖方式, 然後檢查裝置手機的邏輯像素,貼在figma 後,改成手機本身的邏輯像素,然後在figma 中比對或者直接把需要檢查畫面和元件貼在截圖畫面之上,就可知道哪一個地方出問題了,這種方法比較適用在尺寸,顏色每個裝置顯示出來顏色會跟設計有點落差,這時如果發現問題,可能要親自跟工程師討論問題


心得
在製作過程中還蠻順利的,當然也會有一些挑戰,像是權利元件製作, 關於文案能顯示的寬度與高度,要考慮到日文和英文, 需跟PM來回確認,並且設計上也要保持美觀。
後續也有訪談用戶關於這次訂閱感想,大部分都覺得訂閱意象和視覺上呈現很棒,但是訂閱權利不是那麼吸引人, 當然這是意料之中的事,因當初想權利功能時,計畫之後會想要Level 2 的訂閱方案,所以權利並不會讓他的吸引力太高,這樣之後的Level 2 訂閱服務才能有更多空間發揮,想出更吸引人的訂閱權利。 整體來說訂閱功能成效是有達到預期效果。
另外Gift Coins(訂閱專屬的幣) 其實我個人覺得用戶第一次看到這個可能不會有感覺,也不知道這個用途是什麼, 應該要是在每一個權利的元件上做一個說明,點擊後會展示談窗,這樣對用戶會比較好理解訂閱權利功能的用途。
查看其他專案
