
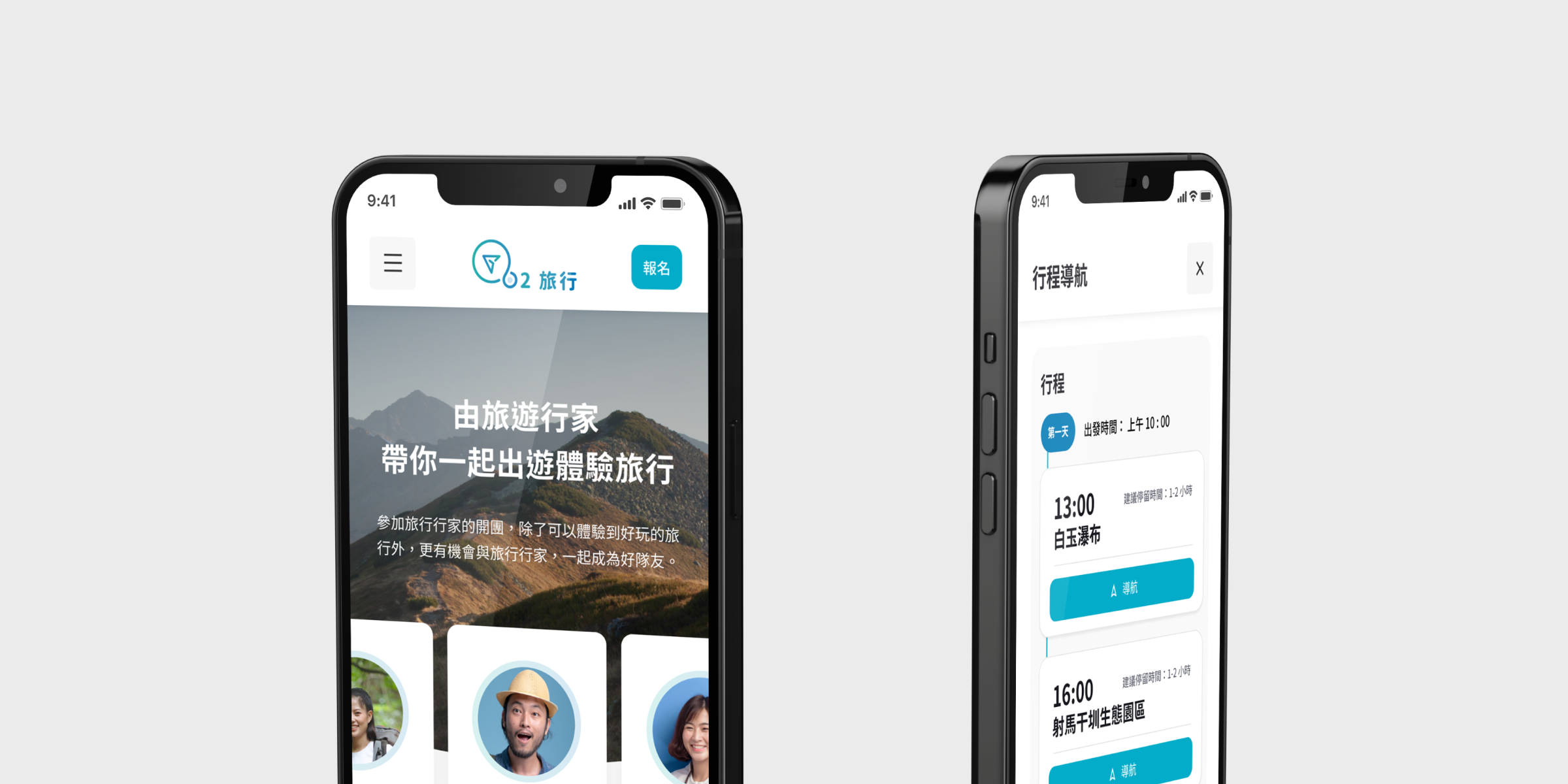
由旅遊行家帶你一起出遊體驗旅行
O2 旅行 是一個旅遊平台,專注在於尋找旅遊伴侶讓你不在煩惱如何尋找伴侶,除此之外讓開團者利用此平台得到收益。
產品名稱/Product name:
O2 旅行
產品類型/Category:
O2 旅行網站台
負責項目/Roles:
VI DESIGN / UI DESIGN / UX DESIGN/ ILLUSTRATION
平台/Platform:
Responsive Web App
年/Year:
2021
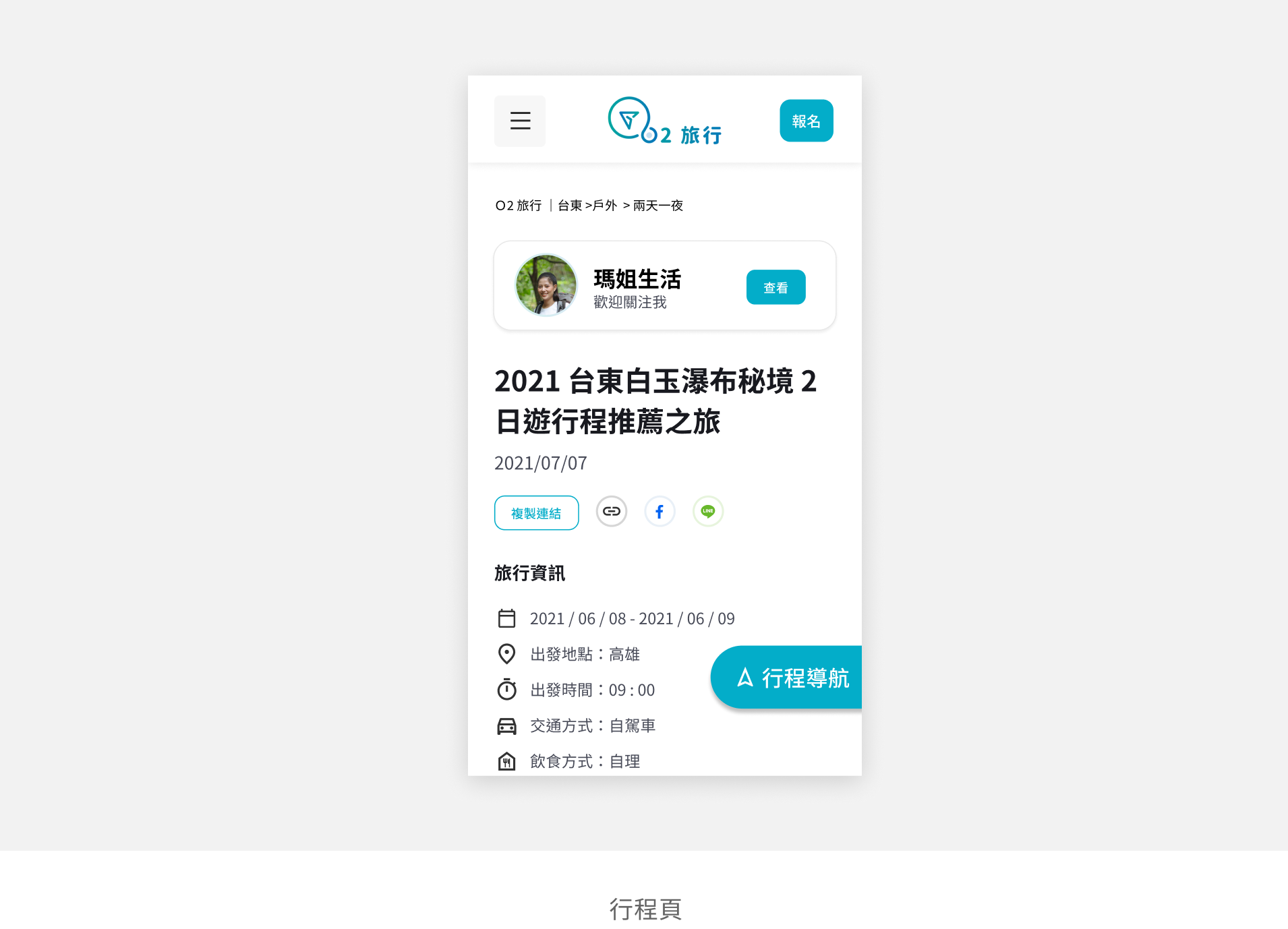
開團者可開團建立旅行行程
第一階段會透過填寫表單得方式,收取個行程,然後會先手動的方式自己再把行程放在網站中

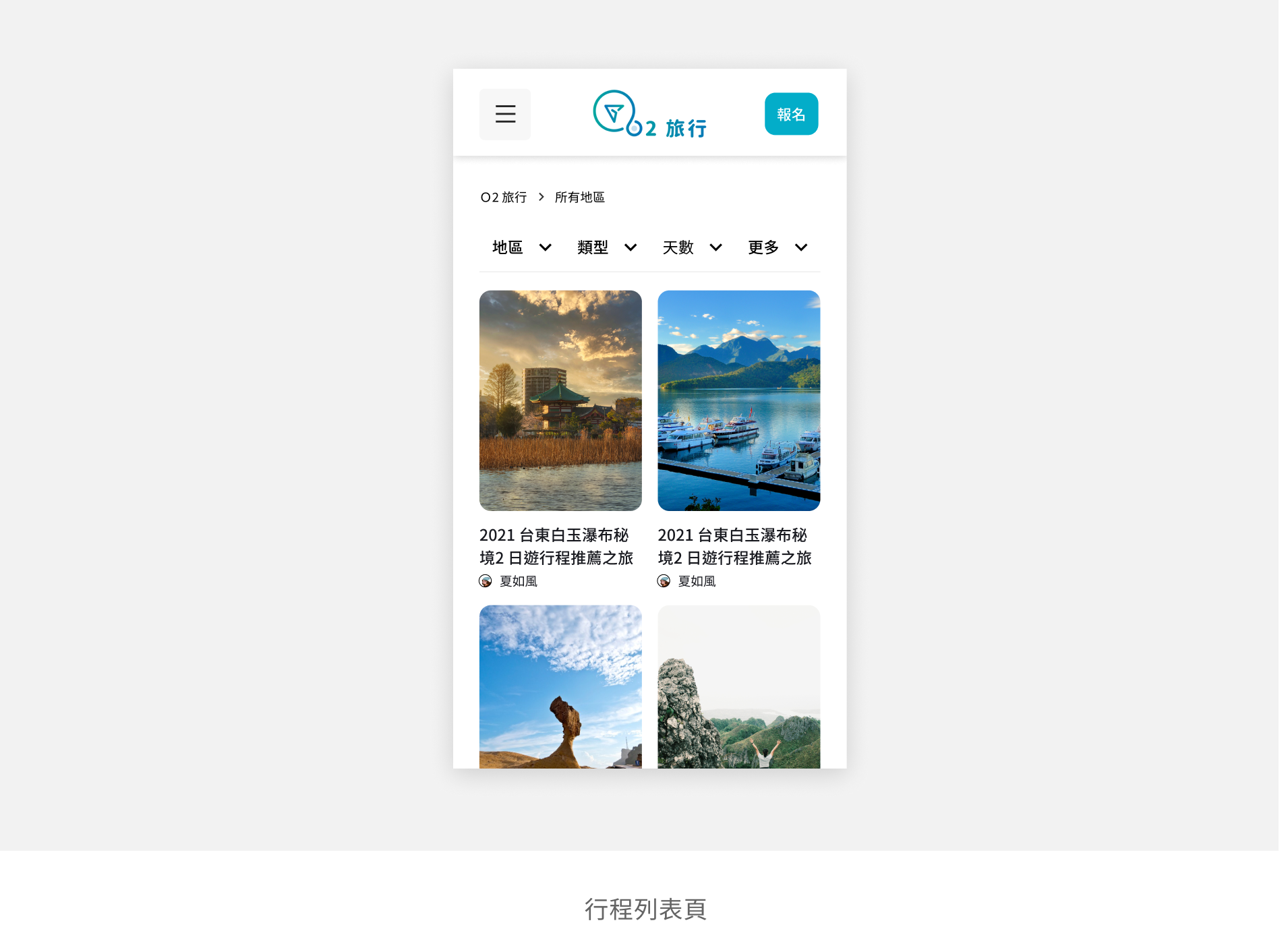
使用者可尋找喜歡旅遊行家一起旅行
使用者可以尋找透過此平台尋找專業的旅遊行家,無論是登山,露營,戶外,逛街,等等。

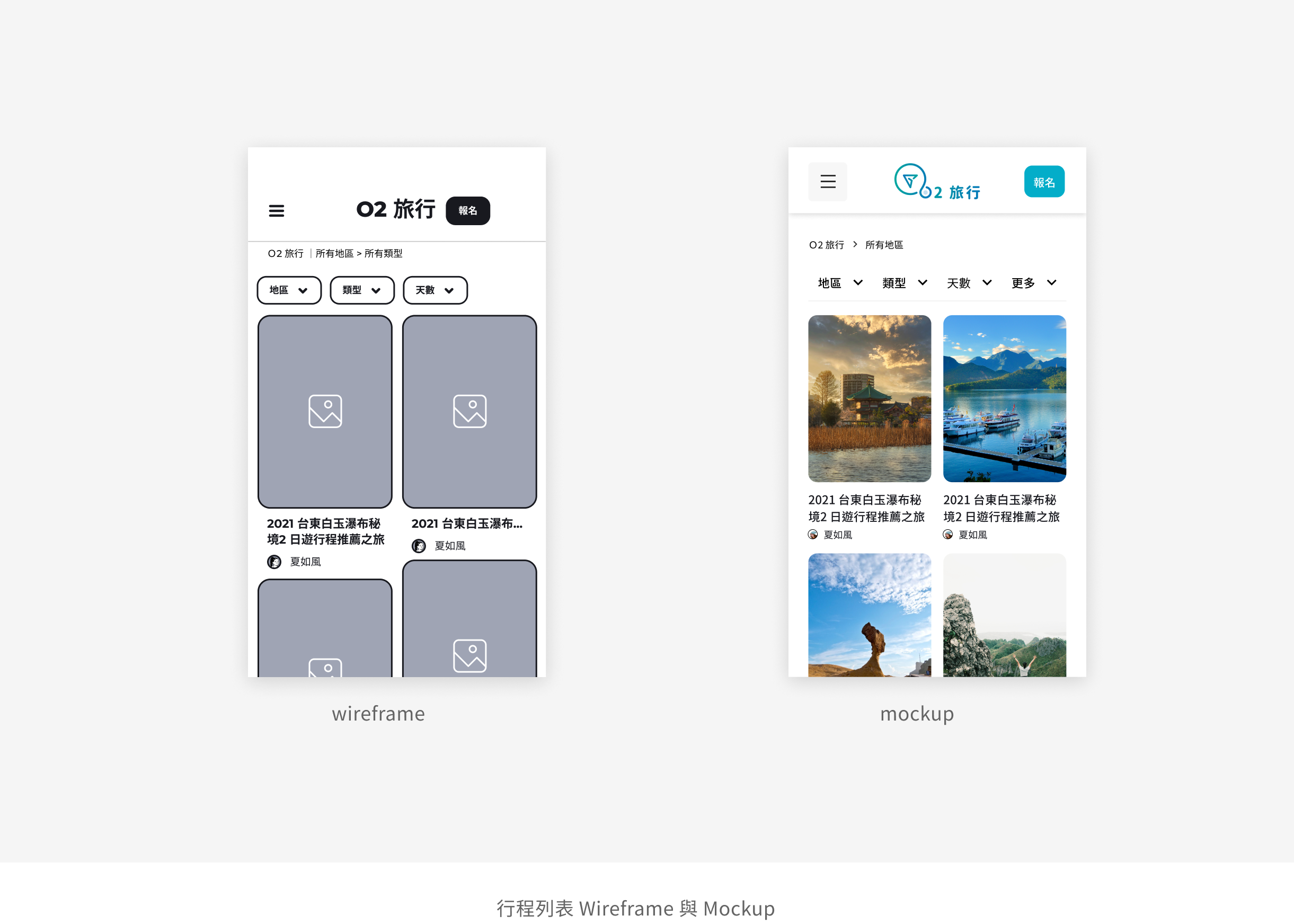
製作產品時的心得與問題
在製作 Wireframe 時,沒有設計到篩選頁面只留下一個下拉式選單,然後在規劃篩選分類時發現了篩選機制的問題, 例如地區,我們想要的資訊有『東西南北區和縣市』, 因為想讓使用者容易使用和不混肴,其中需要考量的幾個問題就是『 當我打勾北部地區,那包含裡面的縣區需要被選取嗎?』『如果台北/其他縣區有被打勾的裝態,那北部地區的狀態是什麼狀態』 『那是不是一開時都是打勾狀態,還不用,或者需要一個不限/全選』

針對以上幾個問題我設計了篩選機制, “不限”為正常狀態,只要打勾縣市,區域就會全打勾,取消一個區域,縣市狀態從勾勾會變成一個藍色方塊,意思是還在選擇中但是不是全部勾選。

插畫元素
第一次嘗試這種比較柔和風格的設計,我這邊使用常見的flat design 結合 新流行的 Semi 3d 風格,讓視覺有全新的展示以外, 柔和的設計讓使用者閱讀頁面時舒服,因為常有的設計插畫太鮮豔太花俏會讓使用者過度看圖片反而自都忽略掉了或者在閱讀時受到干擾。 當然除此之外,此風格設計快速簡單讓也能介面更有趣,也能輔助產品解說。

Desktop Mockup

Mobile Mockup

查看其他專案
